1.CSS盒子模型(Box Model)
所有HTML元素可以看作盒子,在CSS中,”box model”这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
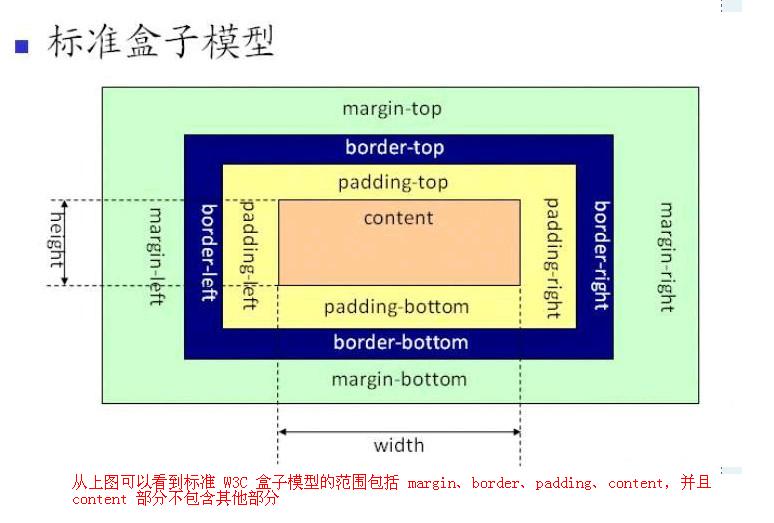
下面的图片说明了盒子模型(Box Model):
包含属性的说明:
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。width和height为内容的宽度和高度(不是盒子的宽度和高度)
最终元素的总宽度计算公式是这样的:
总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距。
元素的总高度最终计算公式是这样的:
总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>CSS简单学习</title>
<style type="text/css">
div {
background-color: lightgray;
border: 25px solid green;
width: 300px;
padding: 25px;
margin: 25px;
}
</style>
</head>
<body>
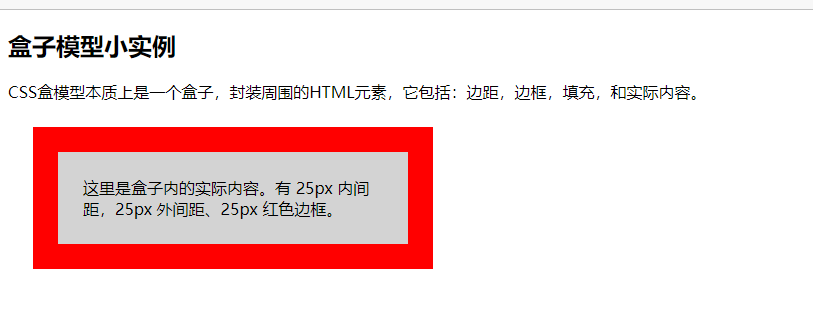
<h2>盒子模型小实例</h2>
<p>CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。</p>
<div>这里是盒子内的实际内容。有 25px 内间距,25px 外间距、25px 绿色边框。</div>
</body>
</html>
2.CSS边框属性(border)
CSS边框属性允许你指定一个元素边框的样式和颜色。
2.1 border 属性
| 值 | 说明 |
|---|---|
| border-width | 指定边框的宽度 |
| border-style | 指定边框的样式 |
| border-color | 指定边框的颜色 |
| inherit | 指定应该从父元素继承border属性值 |
2.2 border-width属性
| 值 | 描述 |
|---|---|
| thin | 定义细的边框。 |
| medium | 默认。定义中等的边框。 |
| thick | 定义粗的边框。 |
| length | 允许您自定义边框的宽度。 |
| inherit | 规定应该从父元素继承边框宽度。 |
2.3 border-style属性
| 值 | 描述 |
|---|---|
| none | 定义无边框。 |
| hidden | 与 “none” 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突。 |
| dotted | 定义点状边框。在大多数浏览器中呈现为实线。 |
| dashed | 定义虚线。在大多数浏览器中呈现为实线。 |
| solid | 定义实线。 |
| double | 定义双线。双线的宽度等于 border-width 的值。 |
| groove | 定义 3D 凹槽边框。其效果取决于 border-color 的值。 |
| ridge | 定义 3D 垄状边框。其效果取决于 border-color 的值。 |
| inset | 定义 3D inset 边框。其效果取决于 border-color 的值。 |
| outset | 定义 3D outset 边框。其效果取决于 border-color 的值。 |
| inherit | 规定应该从父元素继承边框样式。 |
2.4 border-color属性
| 值 | 说明 |
|---|---|
| color | 指定背景颜色。 |
| transparent | 指定边框的颜色应该是透明的。这是默认 |
| inherit | 指定边框的颜色,应该从父元素继承 |
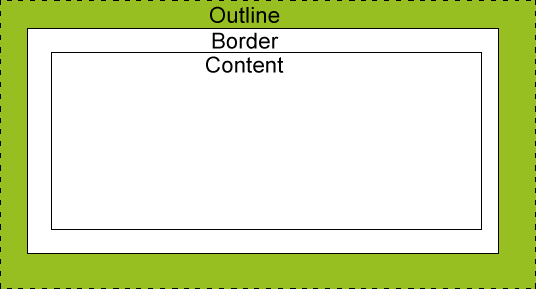
3.CSS轮廓属性(outline)
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
CSS outline 属性规定元素轮廓的样式、颜色和宽度。

| 属性 | 说明 | 值 | CSS |
|---|---|---|---|
| outline | 在一个声明中设置所有的轮廓属性 | outline-color outline-style outline-width inherit | 2 |
| outline-color | 设置轮廓的颜色 | color-name hex-number rgb-number invert inherit | 2 |
| outline-style | 设置轮廓的样式 | none dotted dashed solid double groove ridge inset outset inherit | 2 |
| outline-width | 设置轮廓的宽度 | thin medium thick length inherit | 2 |
3.1 outline-style属性(轮廓样式)
outline(轮廓)是绘制于元素周围的一条线,位于边框边缘的外围。
outline-style属性指定outline的样式。
| 值 | 描述 |
|---|---|
| none | 默认。定义无轮廓。 |
| dotted | 定义点状的轮廓。 |
| dashed | 定义虚线轮廓。 |
| solid | 定义实线轮廓。 |
| double | 定义双线轮廓。双线的宽度等同于 outline-width 的值。 |
| groove | 定义 3D 凹槽轮廓。此效果取决于 outline-color 值。 |
| ridge | 定义 3D 凸槽轮廓。此效果取决于 outline-color 值。 |
| inset | 定义 3D 凹边轮廓。此效果取决于 outline-color 值。 |
| outset | 定义 3D 凸边轮廓。此效果取决于 outline-color 值。 |
| inherit | 规定应该从父元素继承轮廓样式的设置。 |
3.2 outline-width属性(轮廓宽度)
outline(轮廓)是绘制于元素周围的一条线,位于边框边缘的外围。
outline-width指定轮廓的宽度。
注意: 请始终在outline-width属性之前声明outline-style属性。元素只有获得轮廓以后才能改变其轮廓的宽度。
| 值 | 描述 |
|---|---|
| thin | 规定细轮廓。 |
| medium | 默认。规定中等的轮廓。 |
| thick | 规定粗的轮廓。 |
| length | 允许您规定轮廓粗细的值。 |
| inherit | 规定应该从父元素继承轮廓宽度的设置。 |
3.3 outline-color属性(轮廓颜色)
outline (轮廓)是绘制于元素周围的一条线,位于边框边缘的外围。
outline-color属性指定轮廓颜色。
注意: 请始终在 outline-color 属性之前声明 outline-style 属性。元素只有获得轮廓以后才能改变其轮廓的颜色。
| 值 | 描述 |
|---|---|
| color | 指定轮廓颜色。 |
| invert | 默认。执行颜色反转(逆向的颜色)。可使轮廓在不同的背景颜色中都是可见。 |
| inherit | 规定应该从父元素继承轮廓颜色的设置。 |
3.4 outline属性
outline(轮廓)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
outline简写属性在一个声明中设置所有的轮廓属性。
可以设置的属性分别是(按顺序):outline-color,outline-style,outline-width(顺序正好与border相反)
如果不设置其中的某个值,也不会出问题,比如 outline:solid #ff0000; 也是允许的。
4.CSS外边距属性(margin)
CSS margin(外边距)属性定义元素周围的空间。
margin 清除周围的(外边框)元素区域。margin 没有背景颜色,是完全透明的。
margin 可以单独改变元素的上,下,左,右边距,也可以一次改变所有的属性。
| 值 | 描述 |
|---|---|
| auto | 浏览器计算外边距。 |
| length | 规定以具体单位计的外边距值,比如像素、厘米等。默认值是 0px。 |
| % | 规定基于父元素的宽度的百分比的外边距。 |
| inherit | 规定应该从父元素继承外边距。 |
4.1 简写属性设置
margin简写属性在一个声明中设置所有外边距属性。该属性可以有1到4个值。
实例:
- margin:10px 5px 15px 20px;
- 上边距是 10px
- 右边距是 5px
- 下边距是 15px
- 左边距是 20px
- margin:10px 5px 15px;
- 上边距是 10px
- 右边距和左边距是 5px
- 下边距是 15px
- margin:10px 5px;
- 上边距和下边距是 10px
- 右边距和左边距是 5px
- margin:10px;
- 所有四个边距都是 10px
注意: 负值是允许的。
5 CSS填充属性(padding)
CSS padding(填充)是一个简写属性,定义元素边框与元素内容之间的空间,即上下左右的内边距。
当元素的 padding(填充)内边距被清除时,所释放的区域将会受到元素背景颜色的填充。
单独使用 padding 属性可以改变上下左右的填充。
| 值 | 说明 |
|---|---|
| length | 规定以具体单位计的填充值,比如像素、厘米等。默认值是 0px |
| % | 规定基于父元素的宽度的百分比的填充 |
| inherit | 指定应该从父元素继承padding |
5.1 简写属性设置
padding简写属性在一个声明中设置所有外边距属性。该属性可以有1到4个值。
实例:
- padding:10px 5px 15px 20px;
- 上边距是 10px
- 右边距是 5px
- 下边距是 15px
- 左边距是 20px
- padding:10px 5px 15px;
- 上边距是 10px
- 右边距和左边距是 5px
- 下边距是 15px
- padding:10px 5px;
- 上边距和下边距是 10px
- 右边距和左边距是 5px
- padding:10px;
- 所有四个边距都是 10px
注意: 负值是允许的。
GitHub Issues