1. 渐变
通过渐变可以设置一些复杂的背景颜色,可以实现在两个或多个指定的颜色之间显示平稳的过渡的效果。渐变可以通过background-image来设置
CSS3 定义了两种类型的渐变(gradients):
- 线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向
- 径向渐变(Radial Gradients)- 由它们的中心定义
1.1 线性渐变
为了创建一个线性渐变,你必须定义至少两种颜色结点。颜色结点就是你想要呈现平稳过渡的颜色。同时,你也可以设置一个起点和一个方向(或一个角度)。
其基本语法格式如下:
background: linear-gradient(direction, color-stop1, color-stop2, ...);1.1.1 线性渐变的基础使用方法
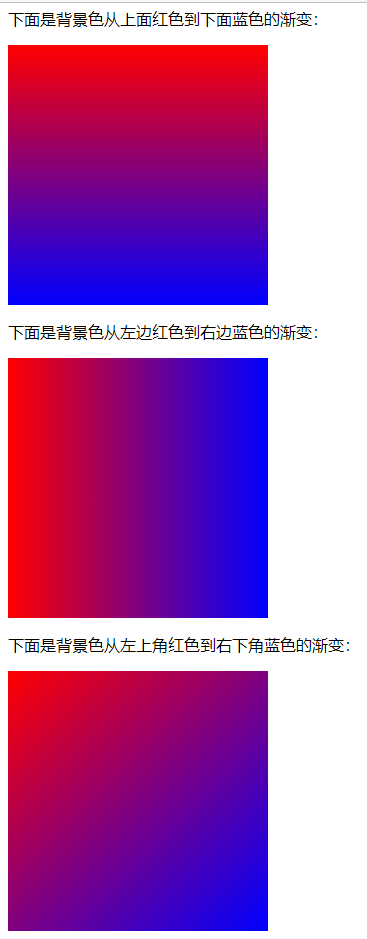
设置背景色从上面红色到下面蓝色的渐变;
设置背景色从左边红色到右边蓝色的渐变;
设置背景色从左上角红色到右下角蓝色的渐变;
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
.box1{
width: 260px;
height: 260px;
background: -webkit-linear-gradient(red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(red, blue); /* 标准的语法(必须放在最后) */
}
.box2{
width: 260px;
height: 260px;
background: -webkit-linear-gradient(left, red , blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(right, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(right, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(to right, red , blue); /* 标准的语法 */
}
.box3{
width: 260px;
height: 260px;
background: -webkit-linear-gradient(left top, red , blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(bottom right, red , blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(bottom right,red , blue); /* Firefox 3.6 - 15 */
background: linear-gradient(to bottom right, red , blue); /* 标准的语法 */
}
</style>
</head>
<body>
<p>下面是背景色从上面红色到下面蓝色的渐变:</p>
<div class="box1"></div>
<p>下面是背景色从左边红色到右边蓝色的渐变:</p>
<div class="box2"></div>
<p>下面是背景色从左上角红色到右下角蓝色的渐变:</p>
<div class="box3"></div>
</body>
</html>
1.1.2 使用角度
如果想要在渐变的方向上做更多的控制,可以定义一个角度,而不用预定义方向(to bottom、to top、to right、to left、to bottom right,等等)。
其基本语法格式如下:
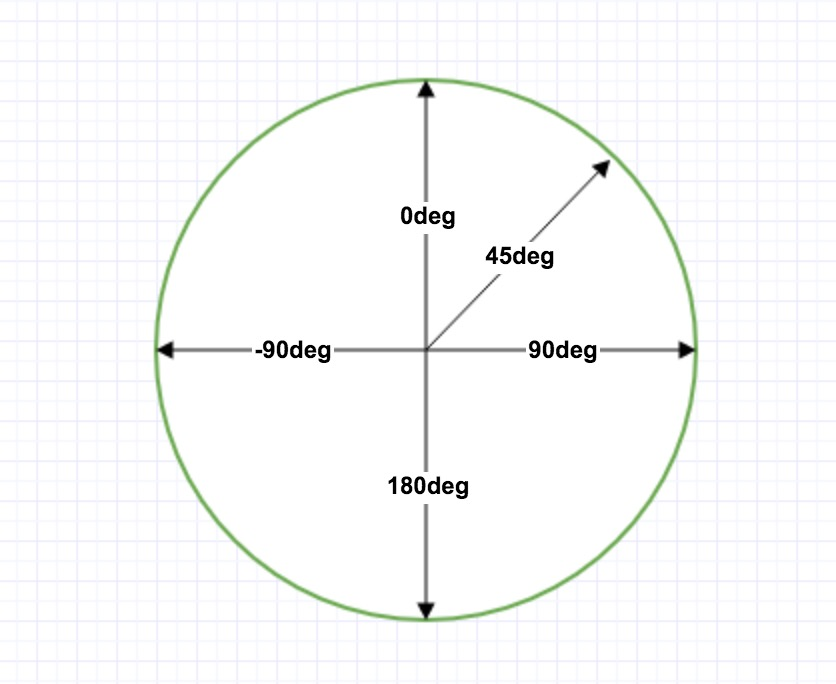
background: linear-gradient(angle, color-stop1, color-stop2);角度是指水平线和渐变线之间的角度,逆时针方向计算。换句话说,0deg 将创建一个从下到上的渐变,90deg 将创建一个从左到右的渐变。

注意有一些浏览器(Chrome,Safari,fiefox等)的使用了旧的标准,即 0deg 将创建一个从左到右的渐变,90deg 将创建一个从下到上的渐变。换算公式 90 - x = y 其中 x 为标准角度,y为非标准角度。
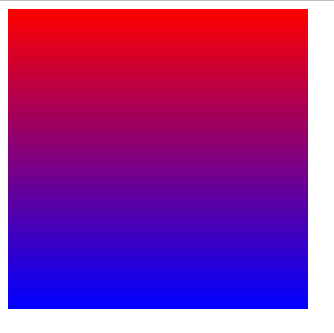
下面我们使用角度演示从上到下的渐变。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
.box{
width: 300px;
height: 300px;
background: -webkit-linear-gradient(180deg, red , blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(180deg, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(180deg, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(180deg, red , blue); /* 标准的语法 */
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
1.1.3 使用多个颜色节点
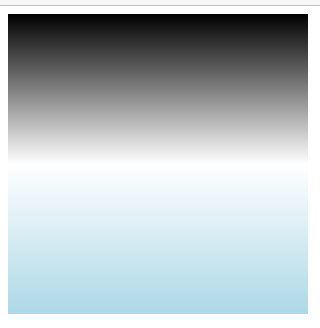
下面我们演示带有多个颜色节点的从上到下的渐变。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
.box{
width: 300px;
height: 300px;
background: -webkit-linear-gradient(#000, #fff, lightblue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(#000, #fff, lightblue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(#000, #fff, lightblue); /* Firefox 3.6 - 15 */
background: linear-gradient(#000, #fff, lightblue); /* 标准的语法 */
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
1.1.4 使用透明度
CSS3 渐变也支持透明度(transparent),可用于创建减弱变淡的效果。
为了添加透明度,我们使用 rgba() 函数来定义颜色结点。rgba() 函数中的最后一个参数可以是从 0 到 1 的值,它定义了颜色的透明度:0 表示完全透明,1 表示完全不透明。
下面我们来演示从左边开始的从完全透明到完全不透明的红色的线性渐变
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
.box{
width: 300px;
height: 300px;
background: -webkit-linear-gradient(left,rgba(255,0,0,0),rgba(255,0,0,1)); /* Safari 5.1 - 6 */
background: -o-linear-gradient(right,rgba(255,0,0,0),rgba(255,0,0,1)); /* Opera 11.1 - 12*/
background: -moz-linear-gradient(right,rgba(255,0,0,0),rgba(255,0,0,1)); /* Firefox 3.6 - 15*/
background: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1)); /* 标准的语法 */
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
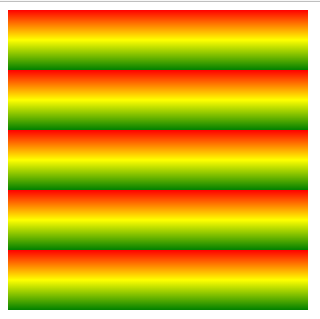
1.1.5 重复的线性渐变
repeating-linear-gradient() 函数用于重复线性渐变:
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
.box{
width: 300px;
height: 300px;
background: -webkit-repeating-linear-gradient(red, yellow 10%, green 20%); /* Safari 5.1 - 6 */
background: -o-repeating-linear-gradient(red, yellow 10%, green 20%); /* Opera 11.1 - 12*/
background: -moz-repeating-linear-gradient(red, yellow 10%, green 20%); /* Firefox 3.6 - 15*/
background: repeating-linear-gradient(red, yellow 10%, green 20%); /* 标准的语法 */
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
1.2 径向渐变
径向渐变由它的中心定义。
为了创建一个径向渐变,你也必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。同时,你也可以指定渐变的中心、形状(圆形或椭圆形)、大小。默认情况下,渐变的中心是 center(表示在中心点),渐变的形状是 ellipse(表示椭圆形),渐变的大小是 farthest-corner(表示到最远的角落)。
radial-gradient() 径向渐变(放射性的效果)
其基本语法格式如下:
background: radial-gradient(center, shape size, start-color, ..., last-color);径向渐变 - 颜色结点均匀分布(默认情况下)
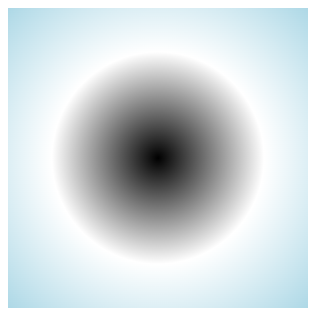
1.2.1 颜色结点均匀分布的径向渐变
示例代码:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
.box{
width: 300px;
height: 300px;
background: -webkit-radial-gradient(#000, #fff, lightblue); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(#000, #fff, lightblue); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(#000, #fff, lightblue); /* Firefox 3.6 - 15 */
background: radial-gradient(#000, #fff, lightblue); /* 标准的语法 */
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
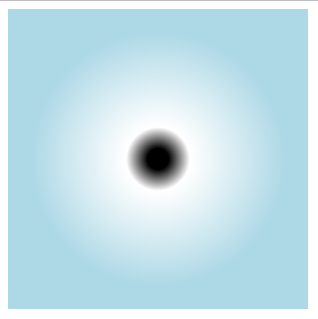
1.2.2 颜色结点不均匀分布的径向渐变
示例代码:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
.box{
width: 300px;
height: 300px;
background: -webkit-radial-gradient(#000 5%, #fff 15%, lightblue 60%); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(#000 5%, #fff 15%, lightblue 60%); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(#000 5%, #fff 15%, lightblue 60%); /* Firefox 3.6 - 15 */
background: radial-gradient(#000 5%, #fff 15%, lightblue 60%); /* 标准的语法 */
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
1.2.3 设置径向渐变的形状
shape 参数定义了形状。它可以是值 circle 或 ellipse。其中,circle 表示圆形,ellipse 表示椭圆形。默认值是 ellipse。
默认情况下,径向渐变的形状根据元素的形状来计算的;正方形对应圆形的渐变,长方形对应椭圆形的渐变。
下面我们演示元素形状为长方形渐变形状为圆形的径向渐变。
示例代码:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
.box{
width: 200px;
height: 300px;
background: -webkit-radial-gradient(circle, red, yellow, green); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(circle, red, yellow, green); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(circle, red, yellow, green); /* Firefox 3.6 - 15 */
background: radial-gradient(circle, red, yellow, green); /* 标准的语法 */
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
GitHub Issues